Context
D-Square is an interactive communication tool, which reproduces real-time physical connections by simulating social interactions.
The idea aimed at easing the loneliness and the lack of social connection, caused by social distancing and the lack of physical connection between our social circle, friends, family, and even a co-worker. We would never have thought how important a handshake, a fist-bomb, a high five, or a hug is until we are not allowed to do it.
The idea aimed at easing the loneliness and the lack of social connection, caused by social distancing and the lack of physical connection between our social circle, friends, family, and even a co-worker. We would never have thought how important a handshake, a fist-bomb, a high five, or a hug is until we are not allowed to do it.
Challenge
According to the current situation around the world, the COVID-19 pandemic is still spreading continuously and the stop sign doesn’t seem to have to clear ending time-based on professionals’ studies.
The situation is being “impossible to give any scientifically-justifiable timetable”, from Robert Dingwall, professor of social sciences at Nottingham Trent University.
Social distancing could possibly become a part of our normal life in the very long term. However, social isolation could cause serious affection on both mental and physical health negatively.
Ideation
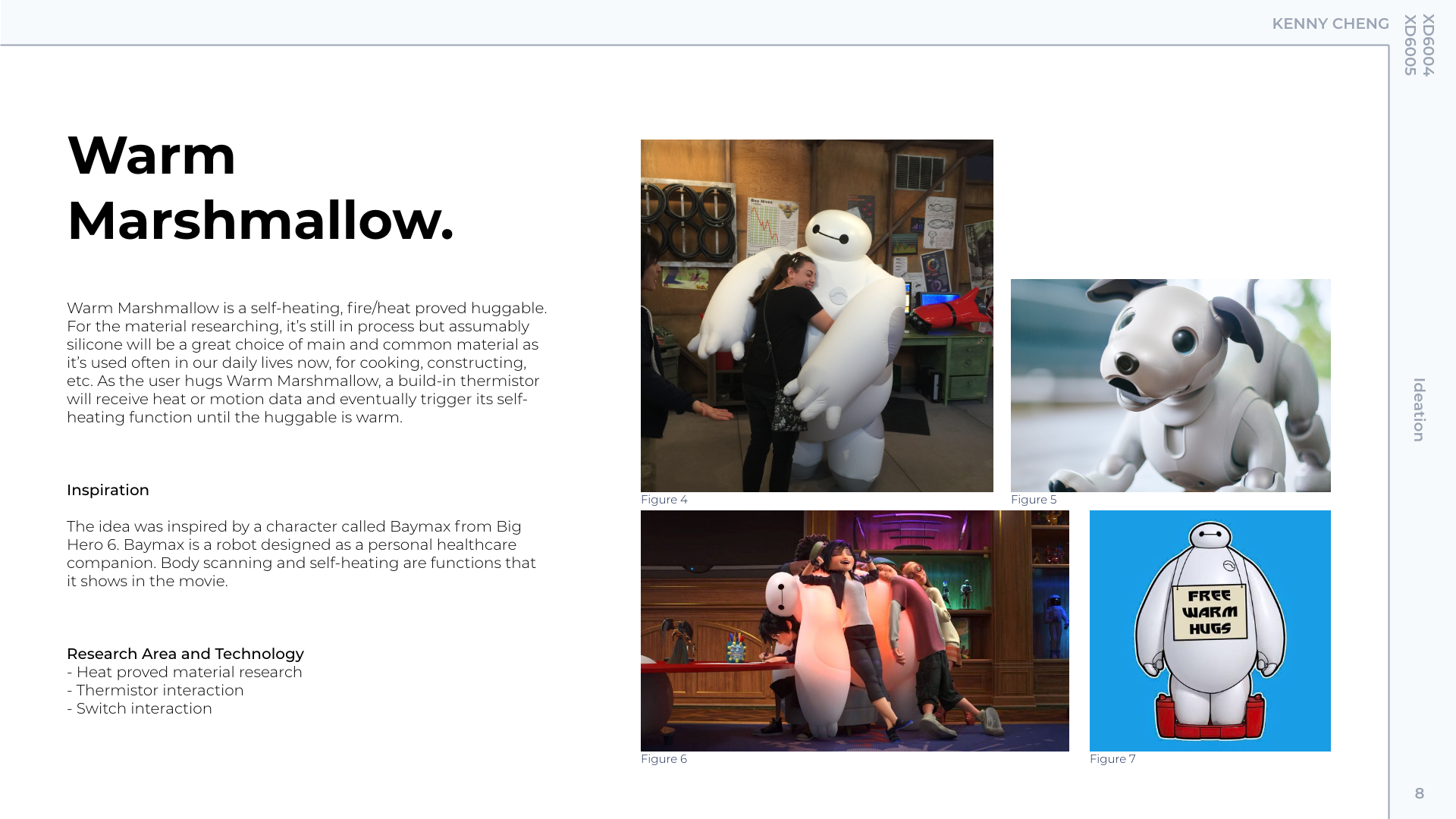
Originally I wanted to produce something huggable, something that can reproduce or replace our daily physical interactions with friends and family so that we don't have to risk getting infected. Below shows the inspiration and the development in the early stage of the project.




Comparative Research
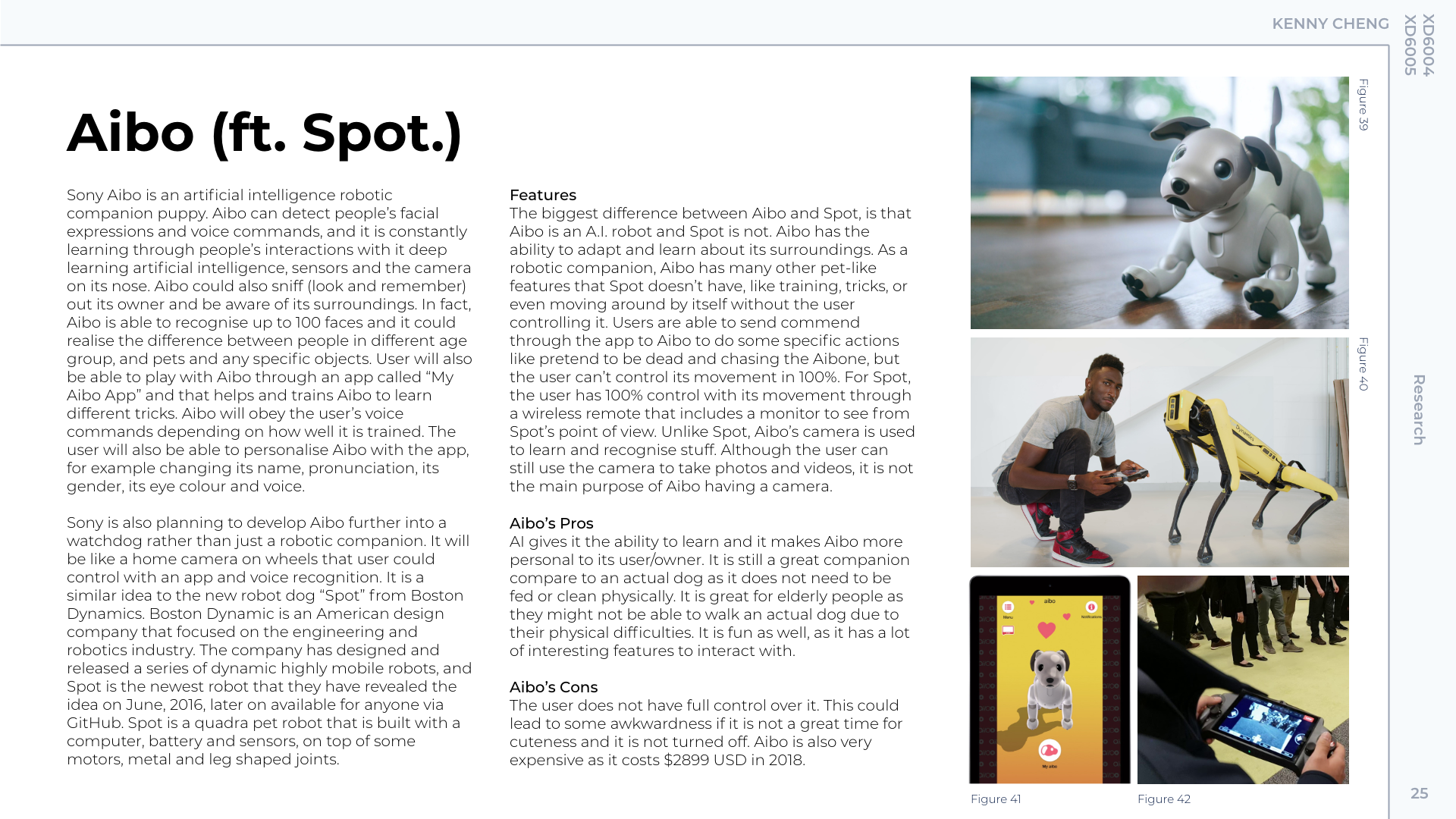
I discovered some similar ideas that are existing in the market and then evaluated their pros and cons in order to enhance my original idea.




User Research
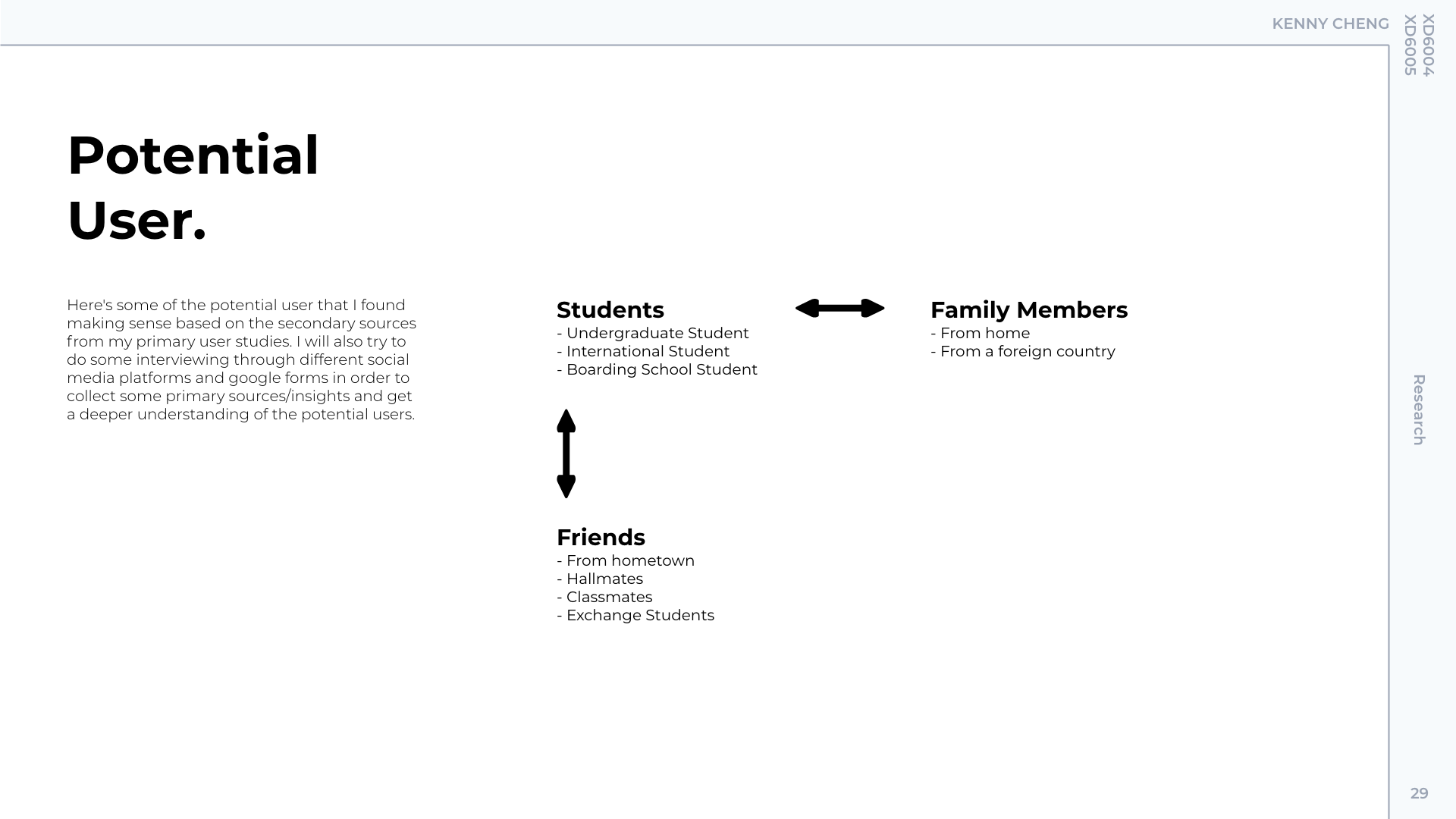
As the original idea was purposed for a scenario of pandemics, I was looking at the changes in people’s thoughts due to the pandemic and see if I could get better insights into what they actually need and want.
At first, I simply went through some broad searching in Google to get some general insights. From that, I recorded down the affected users from those sites where shows the cases of how people were affected by the pandemic.
At first, I simply went through some broad searching in Google to get some general insights. From that, I recorded down the affected users from those sites where shows the cases of how people were affected by the pandemic.




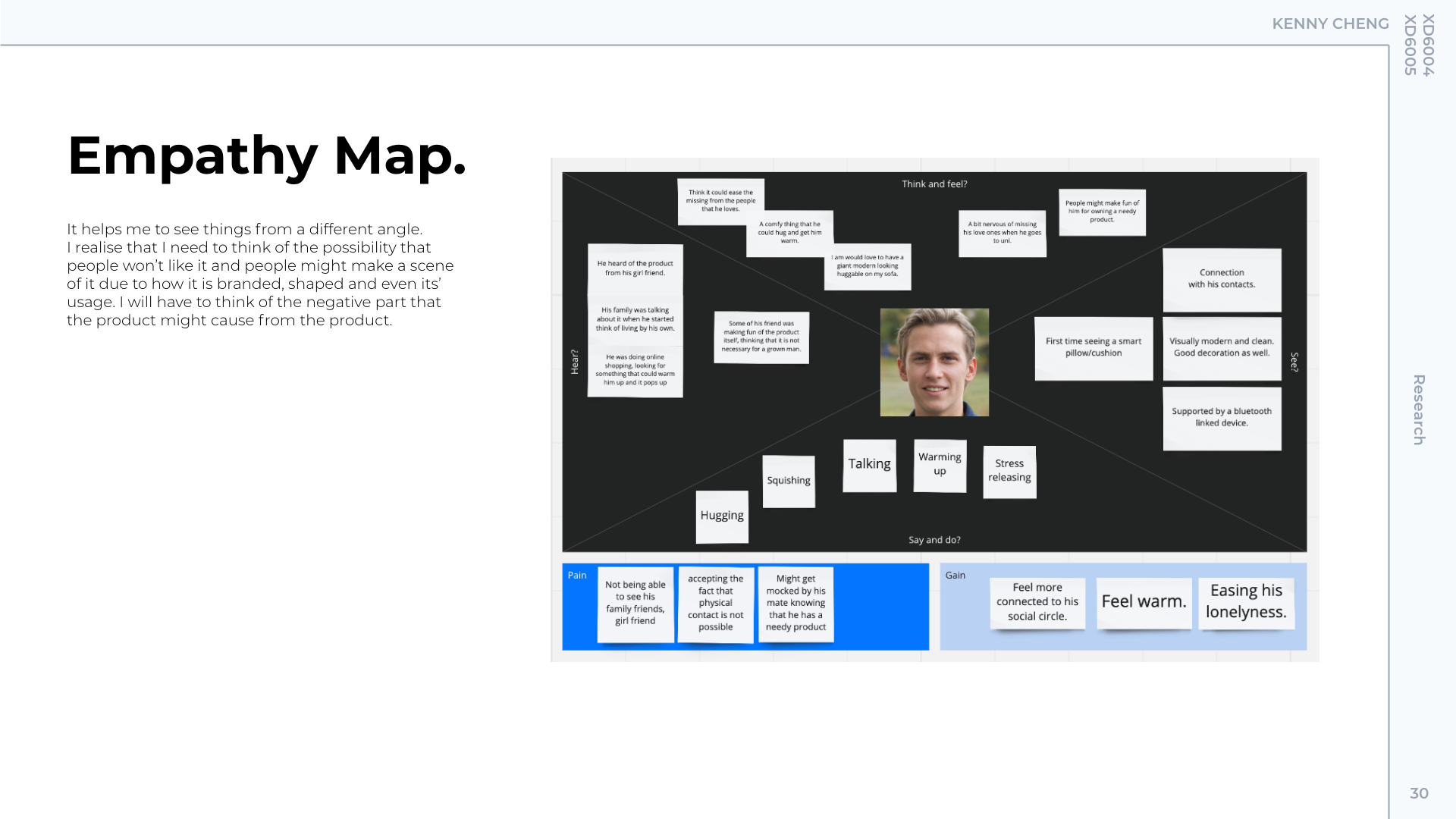
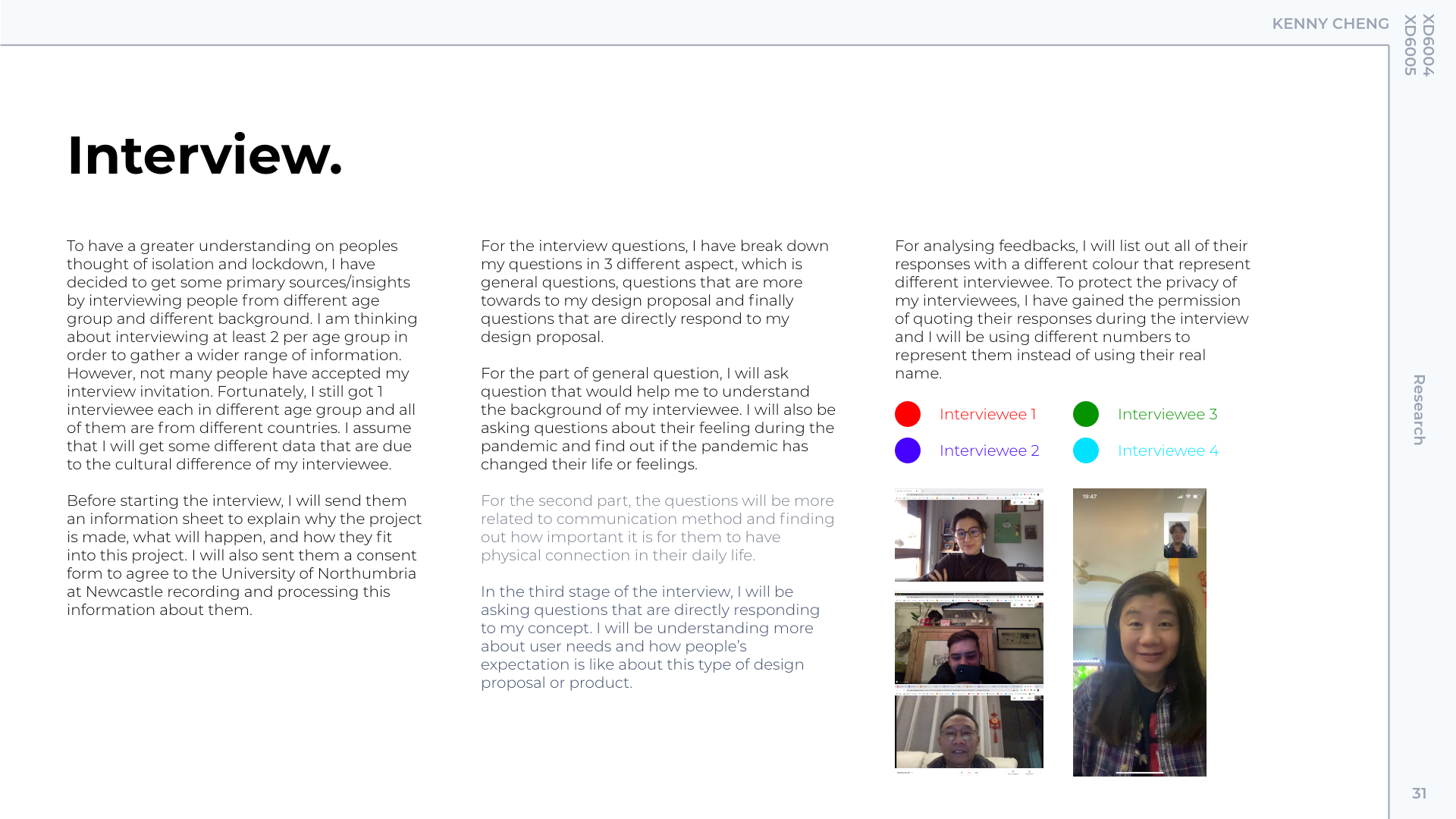
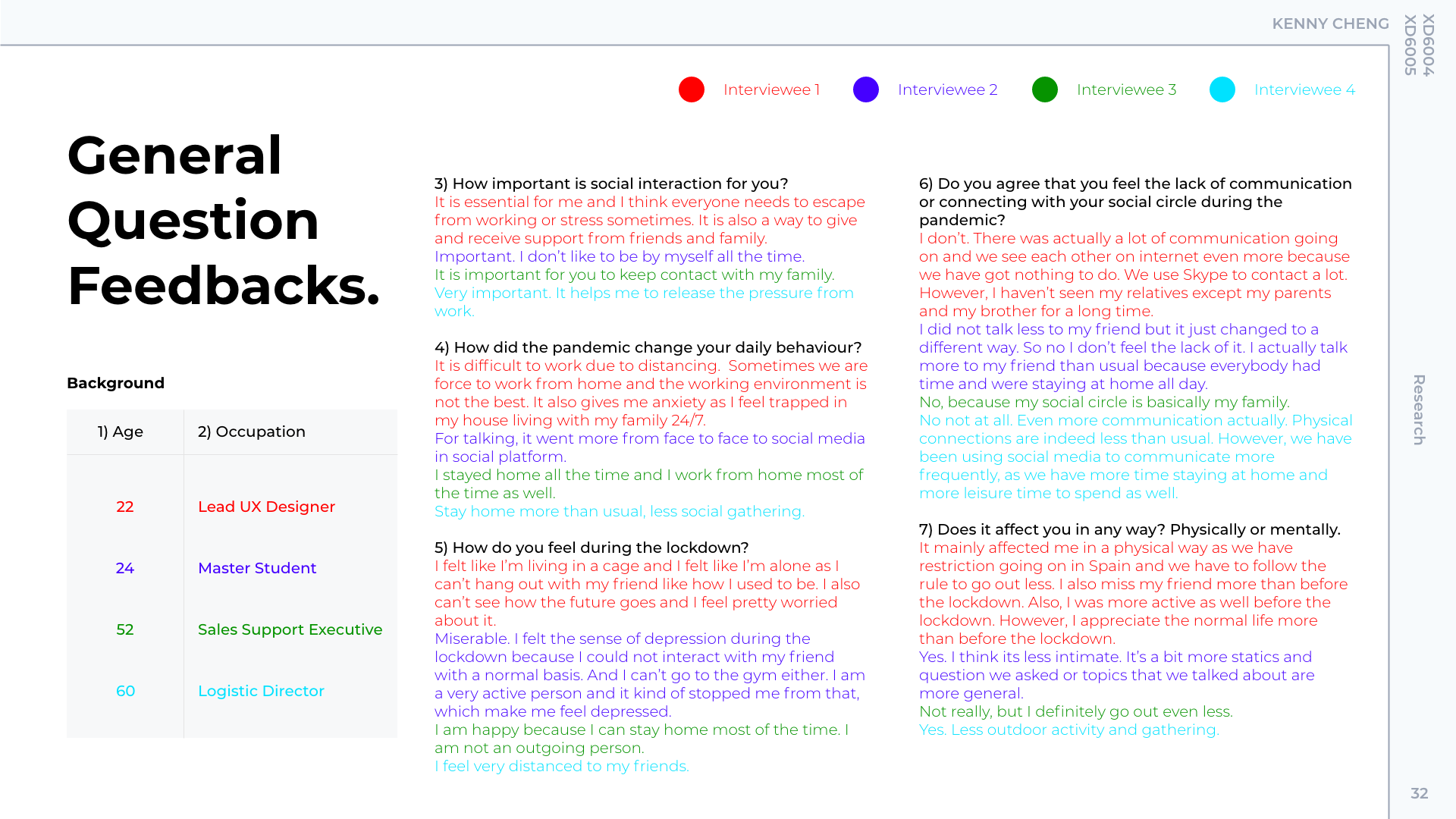
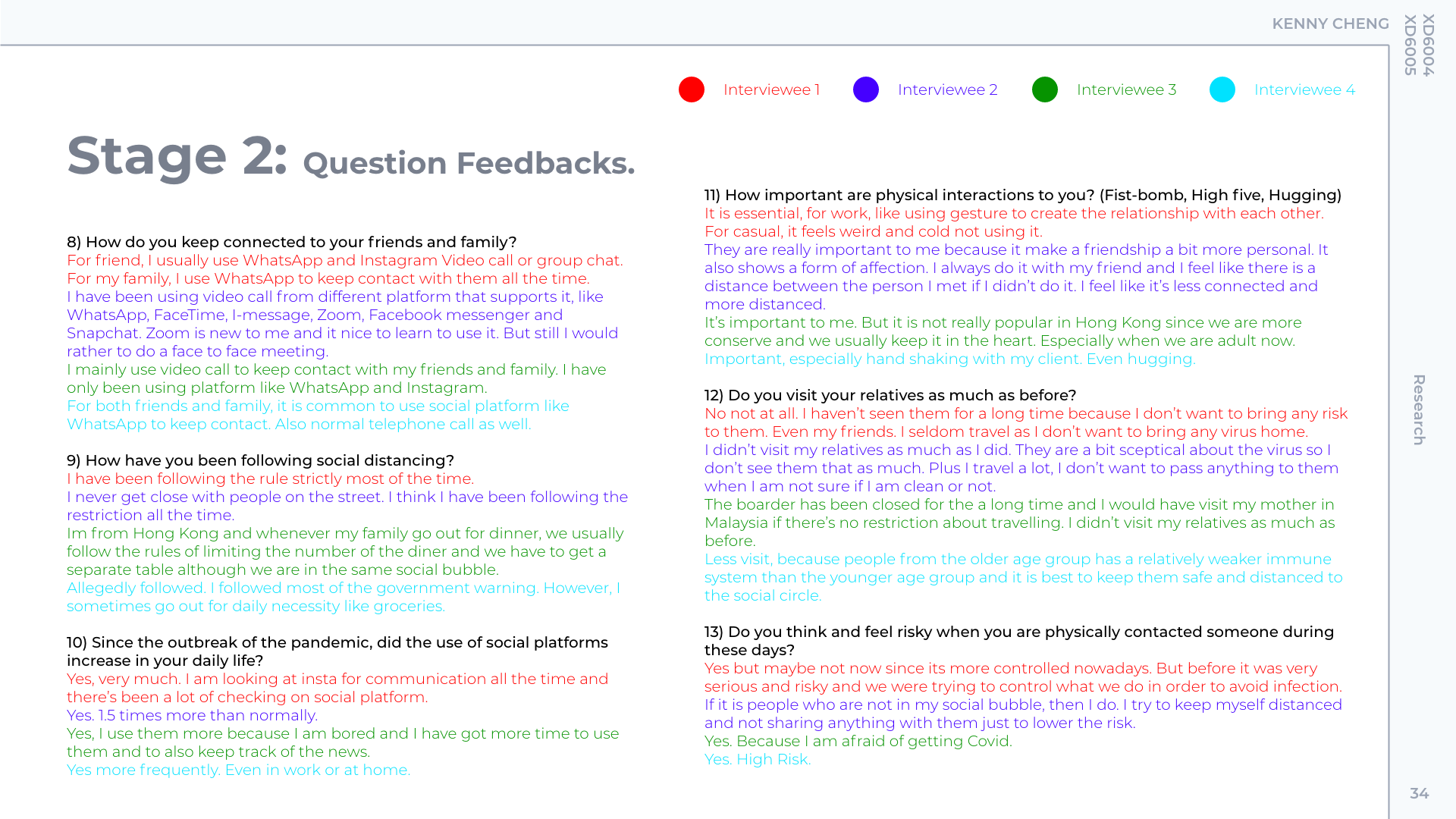
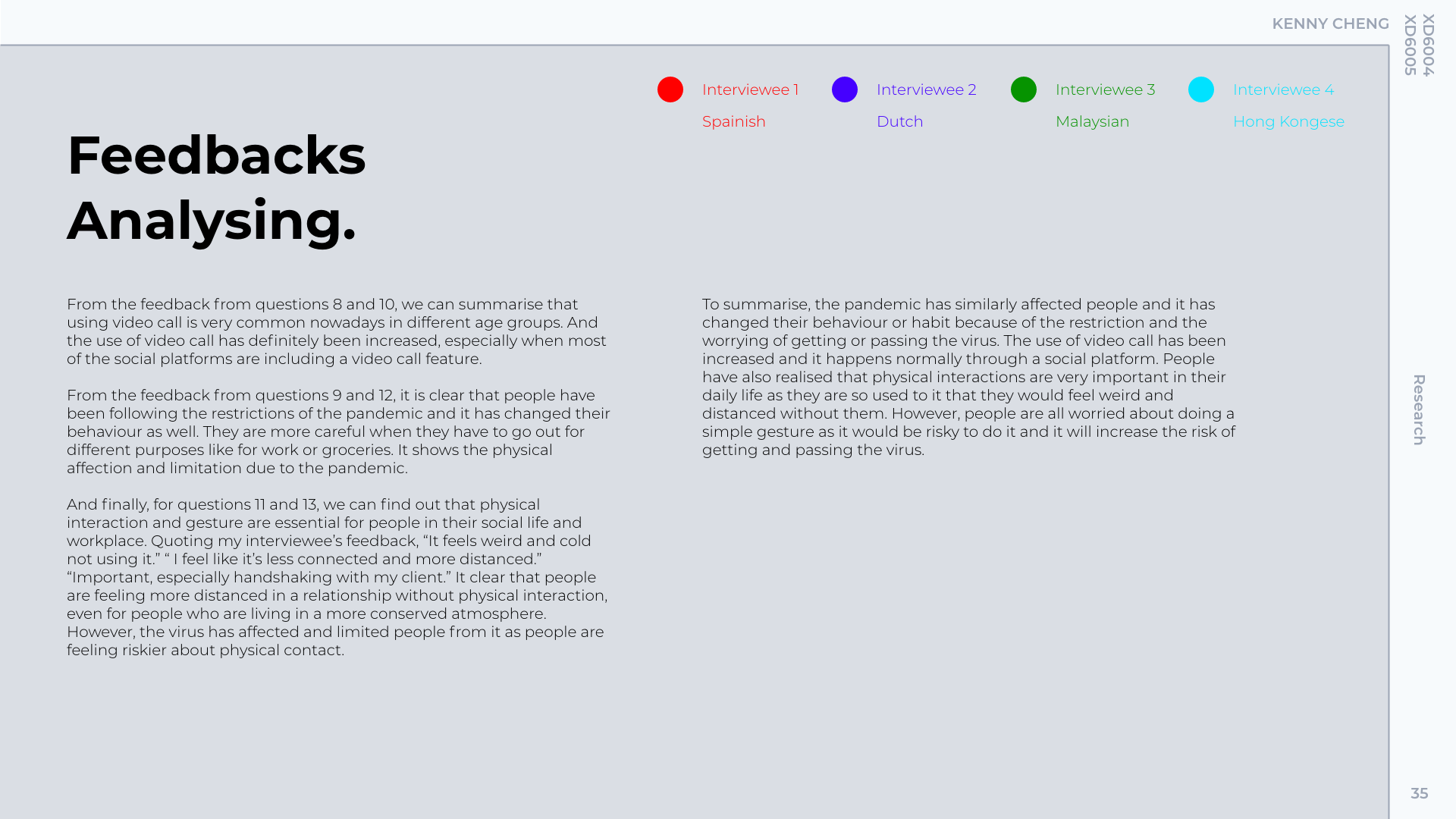
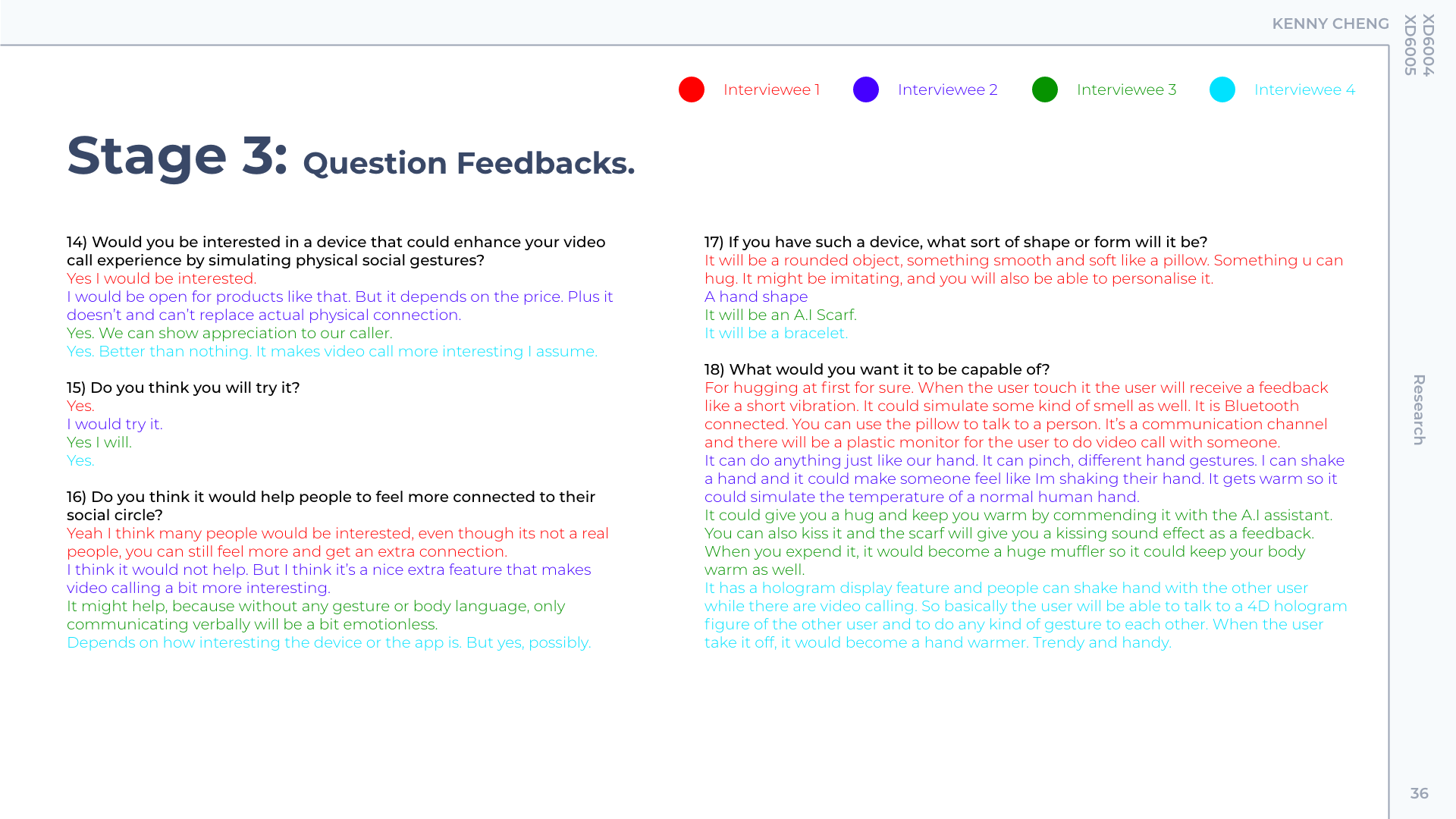
For the interview, I have broken down my questions into 3 different aspects, which is general questions, questions that are more towards to my design proposal and finally questions that directly respond to my design proposal. I did a summary for each part of the interview and gained useful data from my interview.
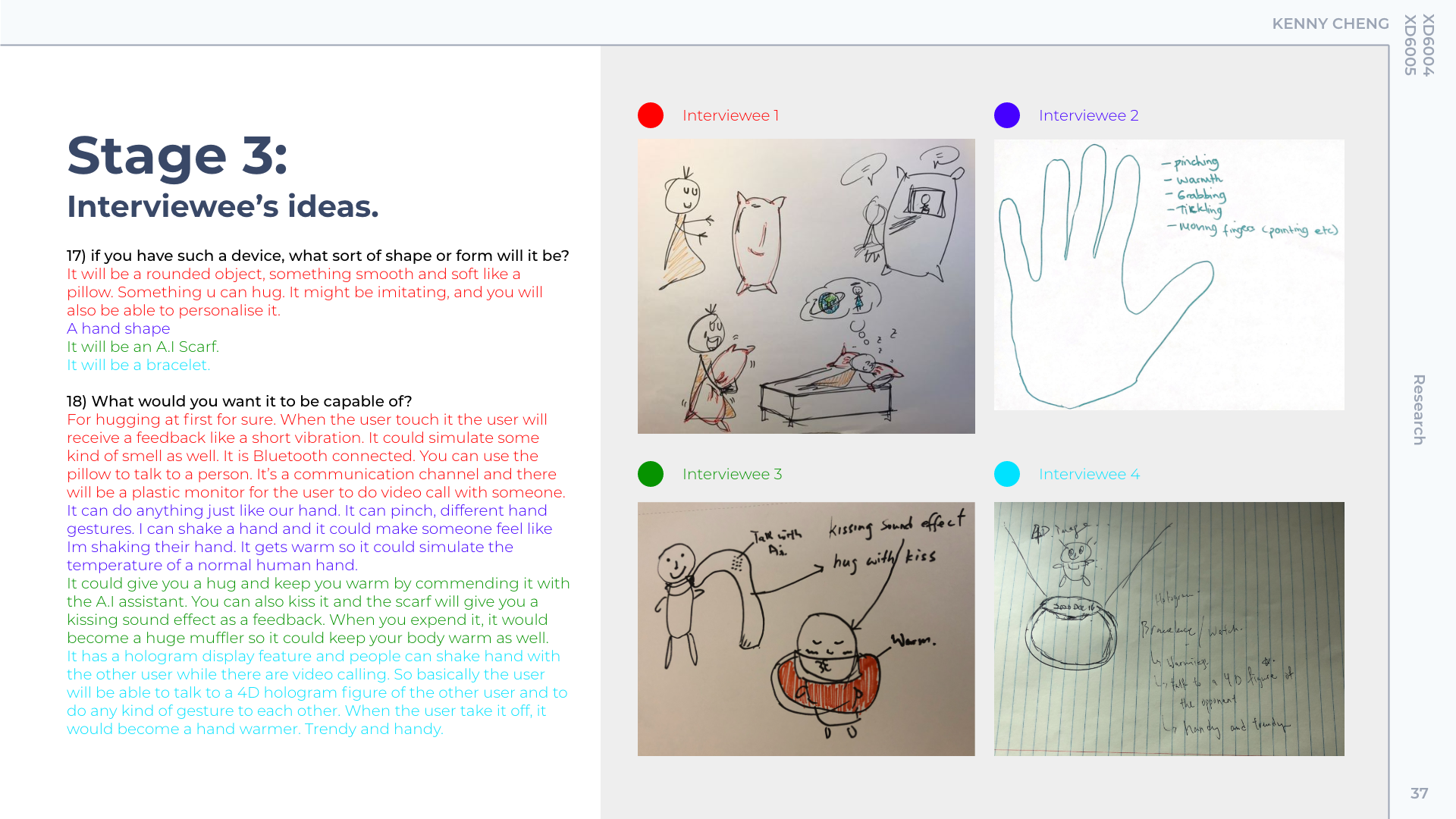
On stage 3, I organised a small workshop where my interviewees were asked to sketch out their own idea and the result ended out to be all of them having a warming feature.
On stage 3, I organised a small workshop where my interviewees were asked to sketch out their own idea and the result ended out to be all of them having a warming feature.








Idea Development (Physical)
The idea is operated by two components, an app to connect with friends and a physical object to interact with physically. At this stage, I focused on developing the shape, features and structure of the object.
Moodboard
As shown in my moodboard, I want to apply a modern and squarely looking on my product. After doing some comparative research and also technology research, I have found that smart home product is getting trendy nowadays and its usually made in a very neat, tidy style or shape so it doesn’t look like the odd one out in the house. It is also important to think about how my design will blend in naturally in a living room.
Shape
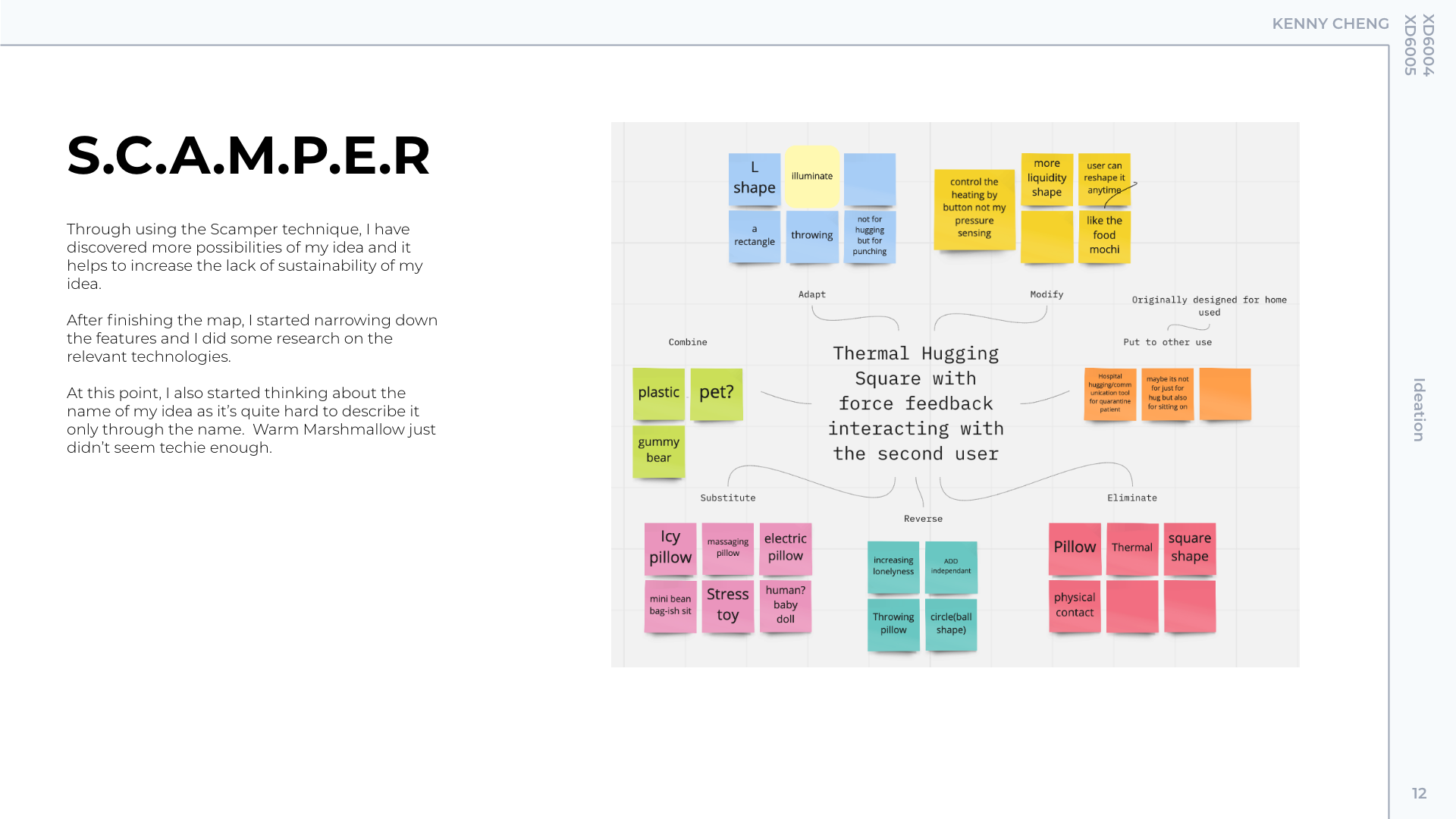
After finishing the SCAMPER map, I have discovered a lot of different possibilities that might work in my idea. These are the sketching that I did from different stages of the project.
The shape did not change much from the original idea to the finalised idea. However, it has become more rounded than how it was as I realised that it would be more comfortable for the user to hug on it. Although I made the edge more rounded, I kept the square shape of the product because I realised that keeping a product like this might be space taking and a square shape will be much easier to place and keep in a house without causing a mess. It also makes it look more friendly as a device that the user is going to hug with.
Shape Digitalising
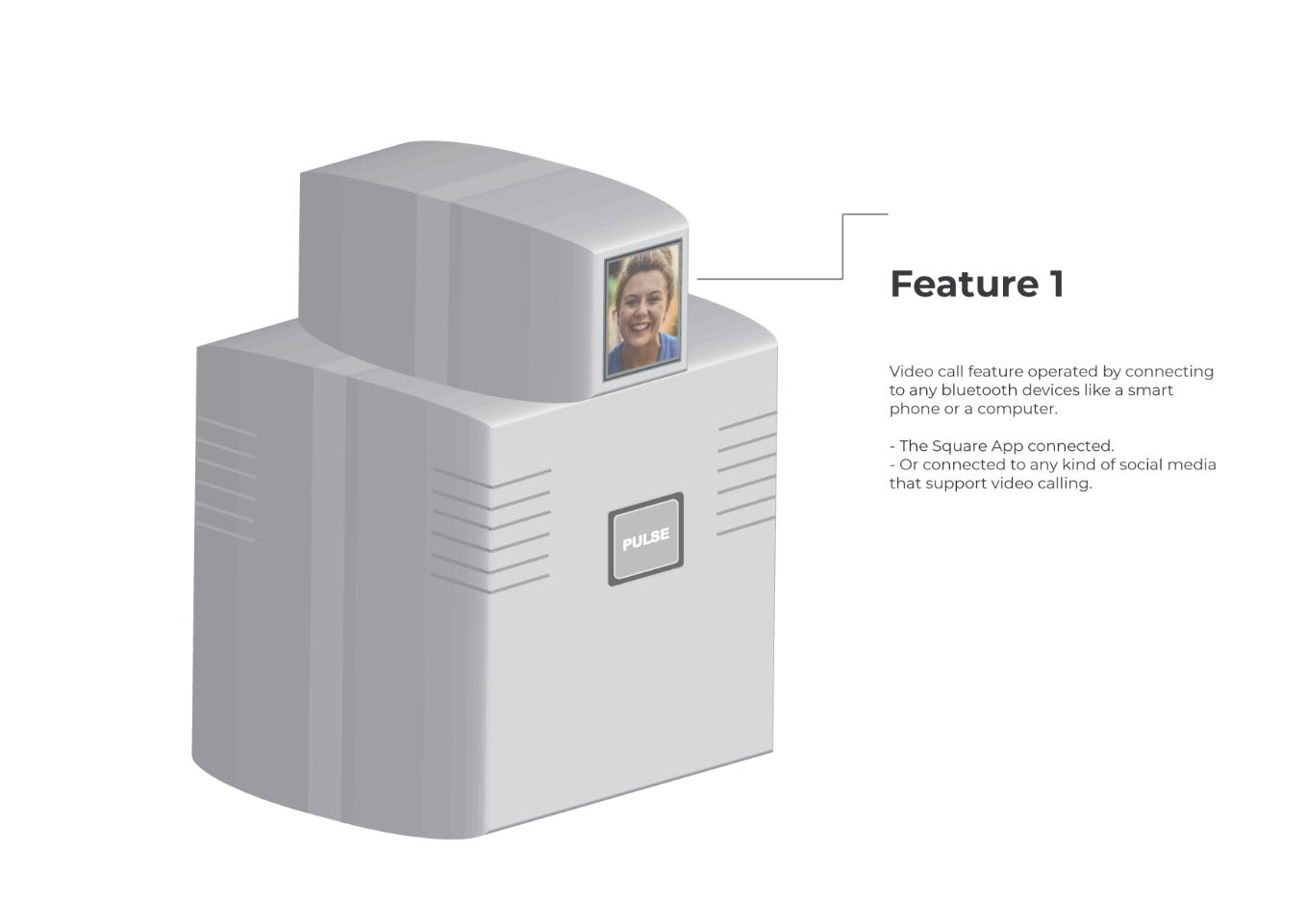
After settled down with the shape from all my sketching, I moved on to build up some wireframes with 3D effects as it is easier for me to showcase the round edges of the product. After I got the shape, I tried to put on some features that could be seen from the outside so that we could have a general image of how the product is going to look like.


Idea Development (App)
It shows the development of the app design. This app is mainly made to support the user to connect with D-Square, also working as a messaging app.
Market Research
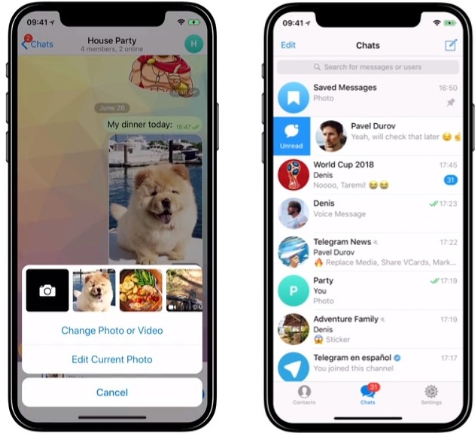
I was looking at the most popular mobile messaging apps to understand the most popular UI, features that are commonly used in these apps. I was looking at WhatsApp, Telegram, and Line as they have been the biggest competitors that are existing in the market for a long time until nowadays.


Site Map
I have created a very simple site map as it will be easier for me to build up and sketch out the wireframe of it. The site map is not updated as I have decided to change the history page to a chat page. I have created 3 pages for the app in total; Chat page, Contact page, and Profile page.
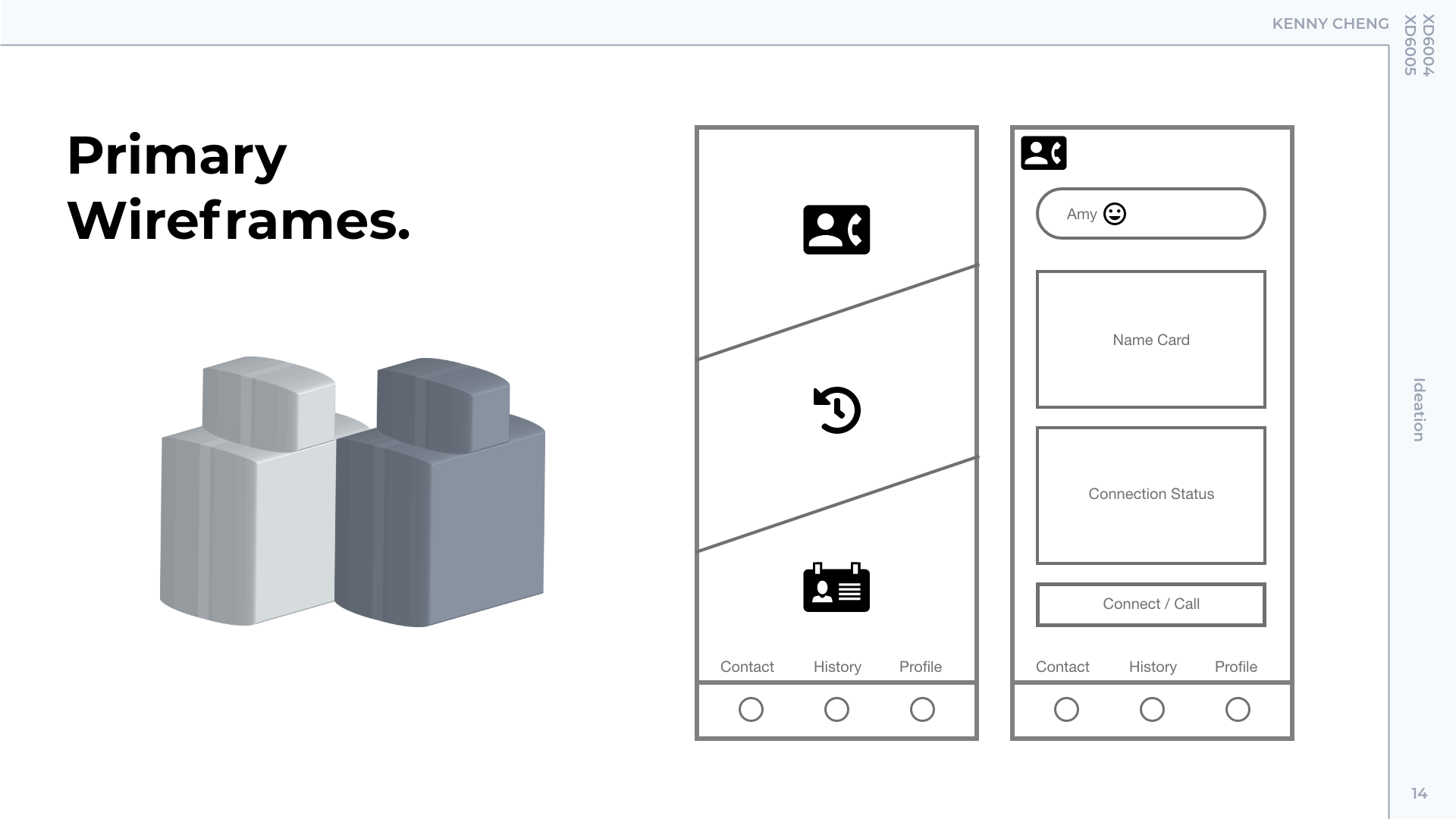
Lo-Fi Wireframe
After roughly created the structure of the app, I have directly added most of the details on the wireframe. I put on a colour filter on each pages in order to identify the usage of each pages on the menu bar. Then, I started building up the prototype with Adobe XD.
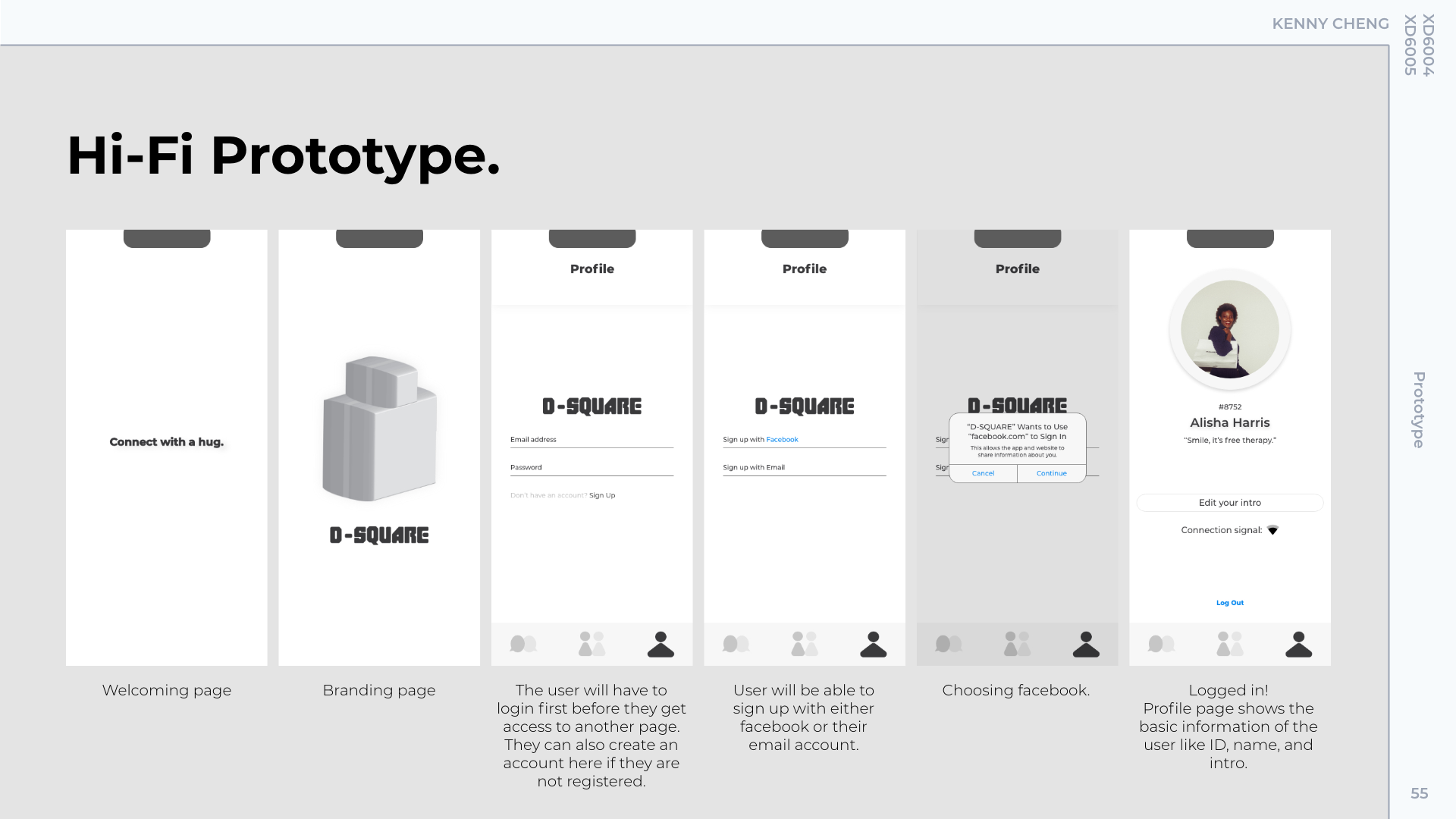
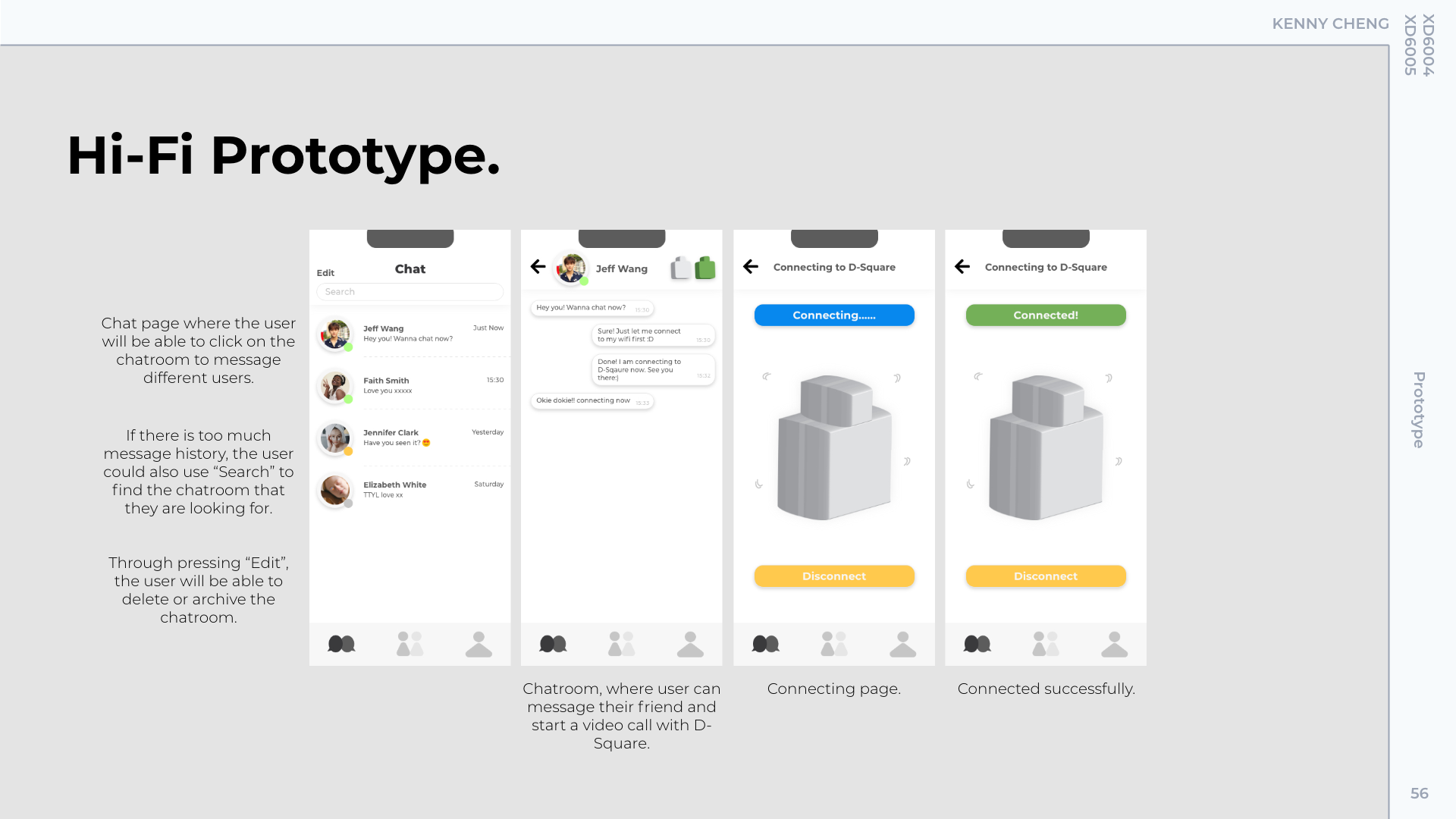
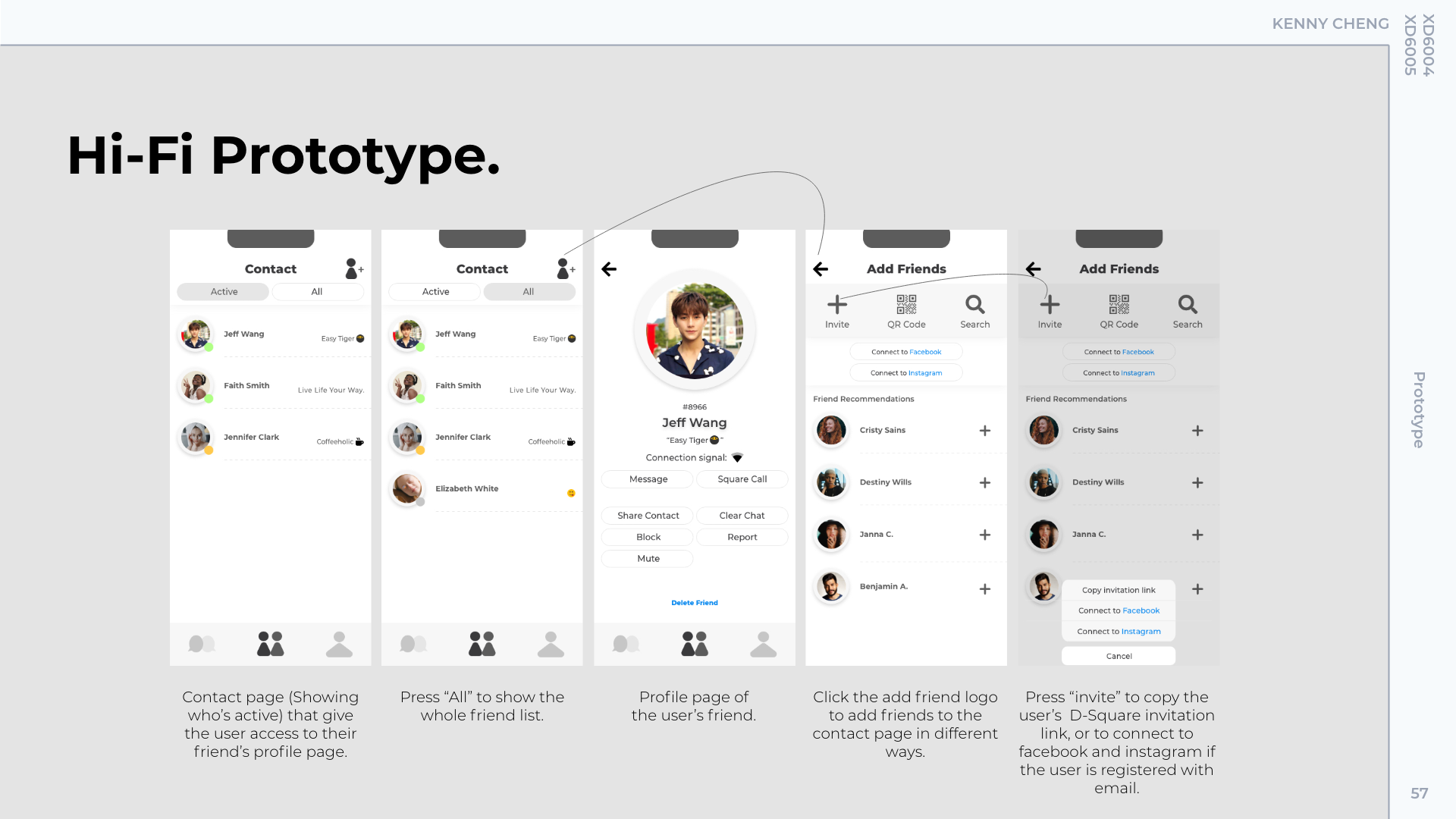
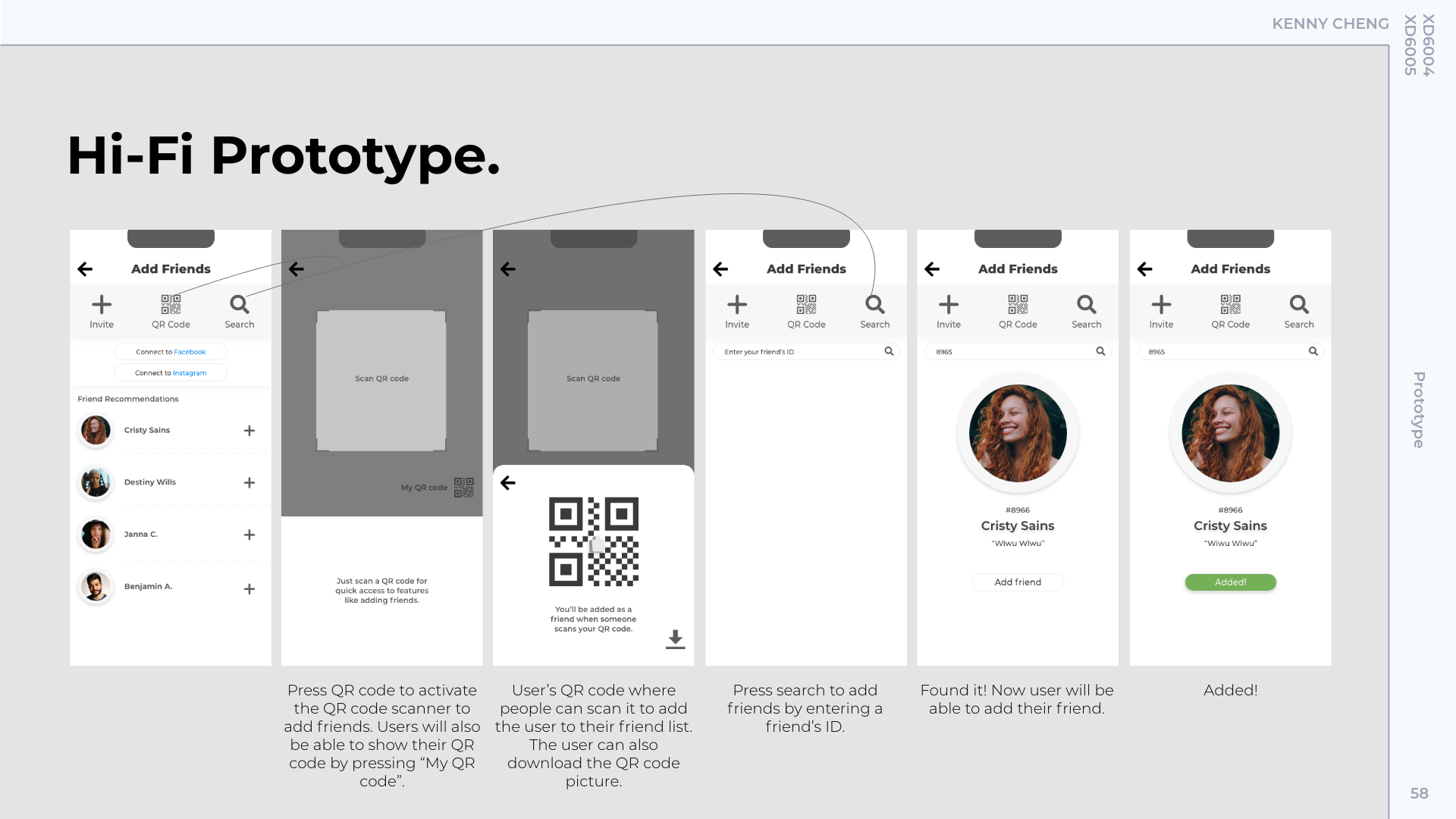
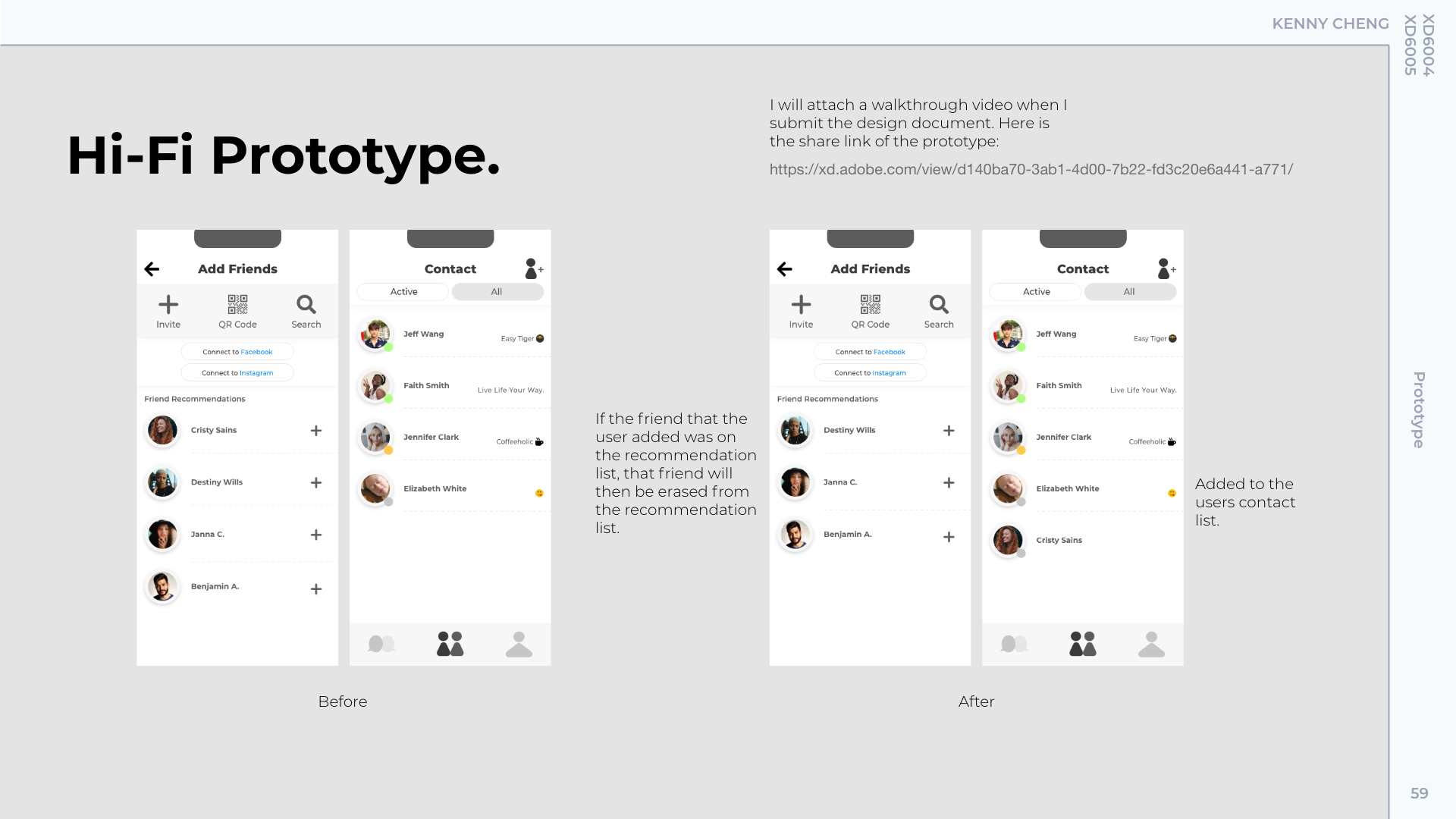
Interactive Prototype
Here is the share link of the prototype. Feel free to walk though the app. Following the introduction below is recommended if the user got stuck on any step.





Mockups
Logo, Shapes
I roughly sketched out some logo ideas that could possibly work with the product figure. I also try to make use of a square shape that is consistent with the product name and responds to the shape of the product.
Moodboard
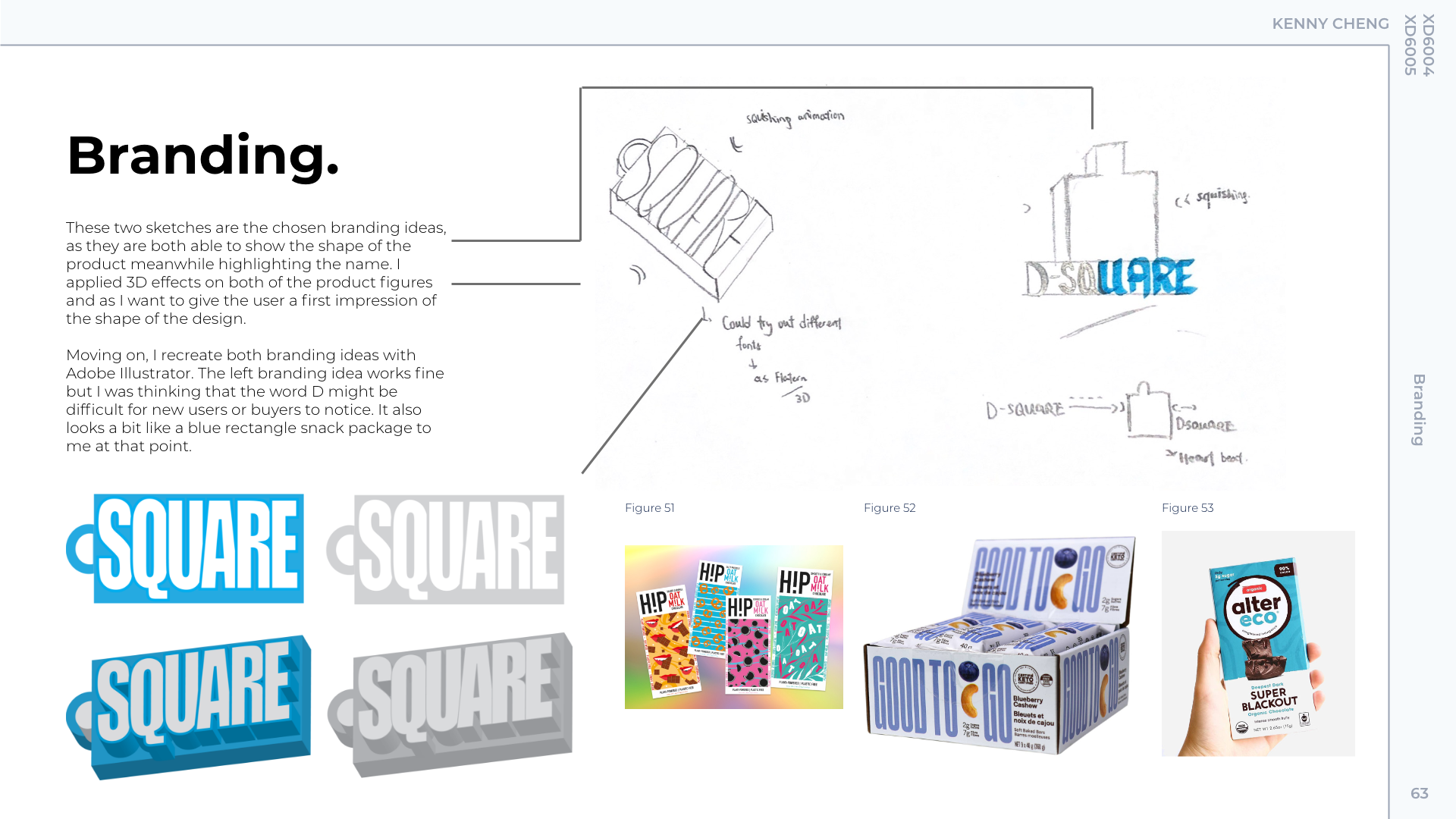
I was looking at different branding techniques that are able to showcase the specialties of my product, like the soft texture and the techie features that it is capable of. However, I still want to keep my branding clean and neat. Therefore, 3D effects and a normal flat text form will be what I am going to experiment with on the logo design.
I was also looking at some square-shaped brands on the market and it gave me the inspiration to generate some of my basic wireframe sketching.
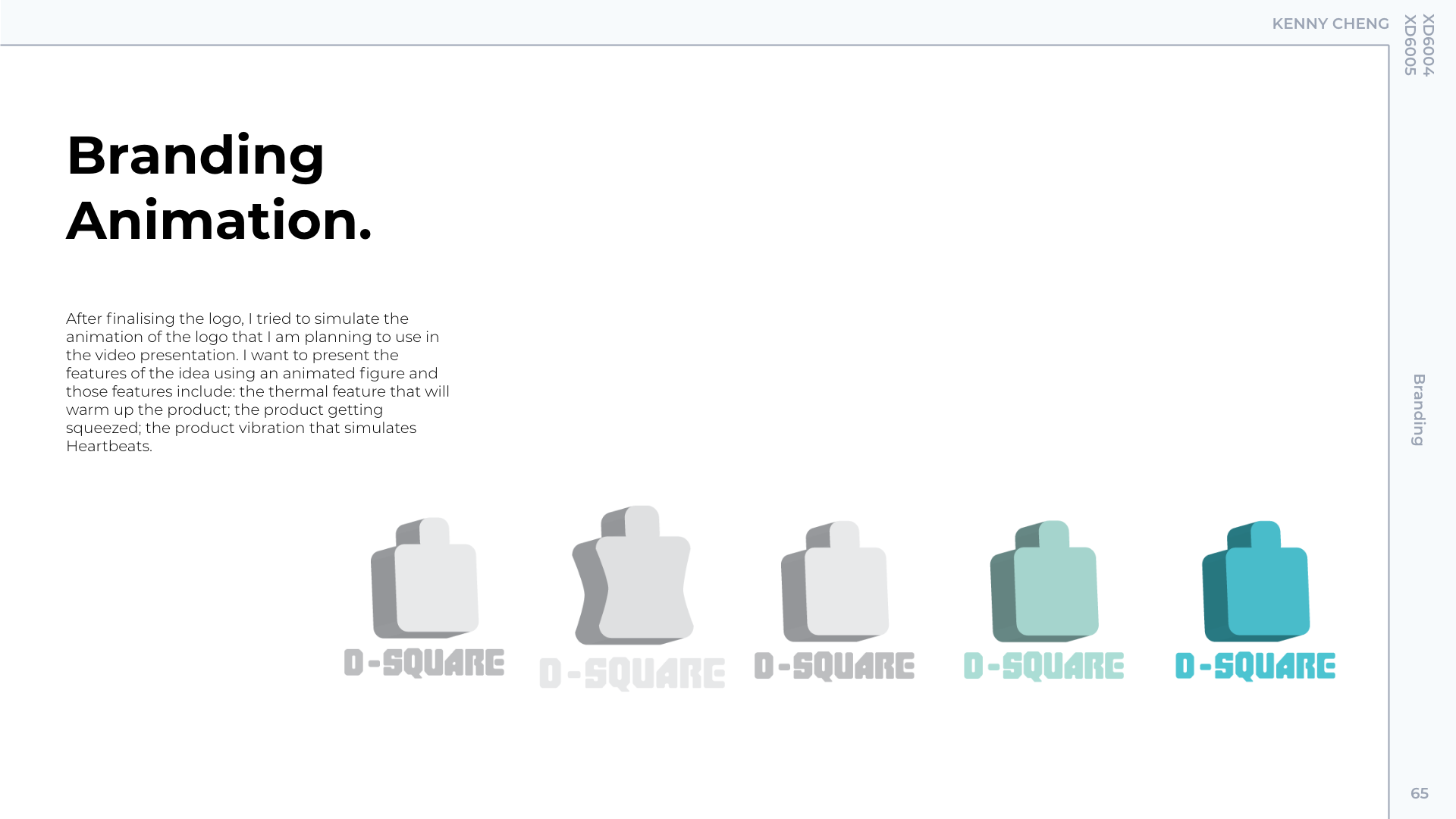
Development



Video Storyboard
It shows the development of designing my concept presentation video.
Original Storyboard
I have sketched out this video storyboard at a very early stage, where I haven’t even started designing the brand. After I finished working on the branding and all the wire-framing of my design, I have got a lot more features that I want to show in my video including animation that I didn’t think of.
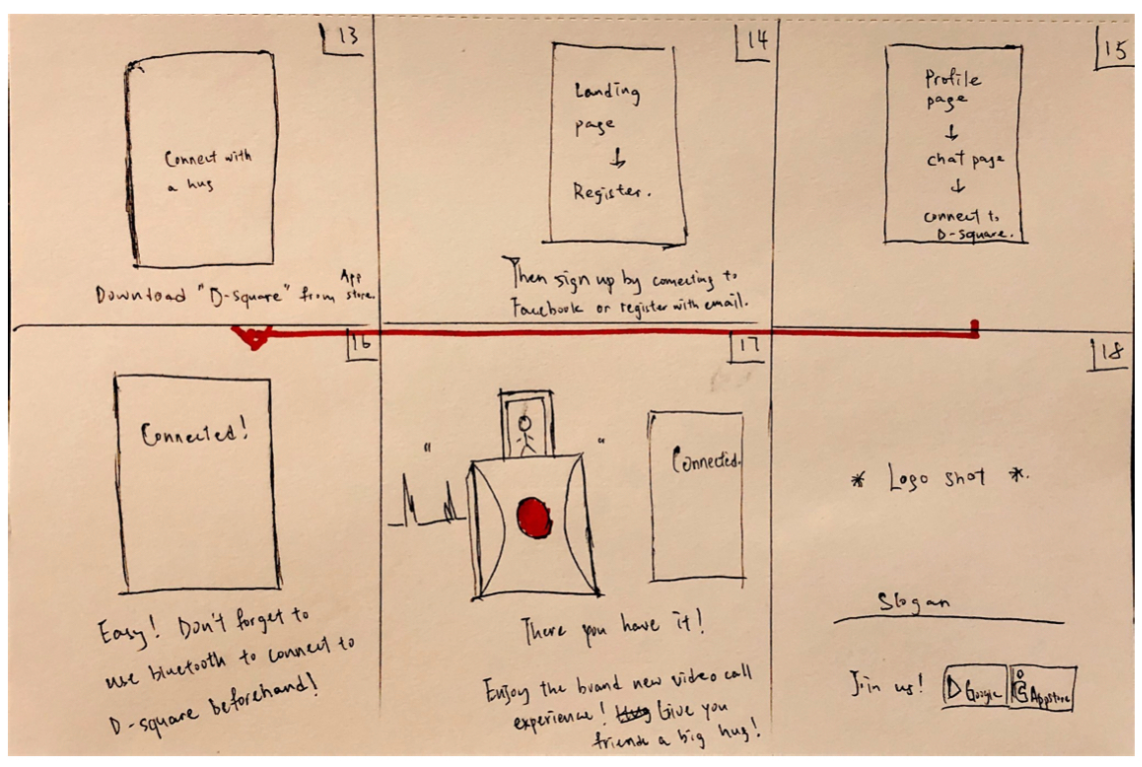
Updated Storyboard
I have recreated the video storyboard which is more refine and detailed than the first storyboard. This storyboard contains more features that I want to show to my target user. I have also added a few pages to explain how to register for the app and how to connect to D-Square using the app.



Conclusion
Choosing a physical computing-based idea as my focus is challenging for me as I consider complicated coding as one of my biggest weaknesses. However, I believe that conducting such a project nowadays will be suitable as the COVID-19 pandemic has been definitely affecting our social life. The way that we human communicate are normally mixed with verbal communication, gesture, and body language. Although with the progress of technologies, electronic devices have become part of our life and it gives us the ability to communicate through a screen, we still can’t break through the barrier of the physical part of communication; moreover, the pandemic might last for a very long time as there is the possibility of a new virus outbreaking or virus variant in the future, that might affect our social life again. It gives me the idea of simulating physical interactions to recreate the complete communication experience and to secure the experience of physical interaction in the future.
I enjoyed working on every part of this project as it reminds me to keep an open eye anytime especially when I am designing something new and not existed in the market. Although I have been facing some challenges due to COVID-19 and it has been affecting my effectiveness, I have learnt a lot about working under social distancing. In the future, I assume that some people might doubt the potency of D-Square recreating the human-like physical interaction as it would never be able to replace actual physical interaction in person, or even someone would say that the idea seems needy. But when life under the COVID-19 pandemic becomes the norm, or people are restricted from the actual body to body interaction due to any reason, the needs of D-Square will be seen.

