Context
The project aimed to create a visual identity, simple brand guidelines, and developing a website from scratch. I have chosen my website theme to be bakery related to celebrate the regeneration of Newcastle’s historic Bigg Market, which was once known for its important trade in Bigg barley for brewing, baking, and tailoring.
Goal Identifying
Identifying the goal of the brand and website could provide a clear direction for the next step. To do this, I was asking myself different questions that could help me to layout my thought.
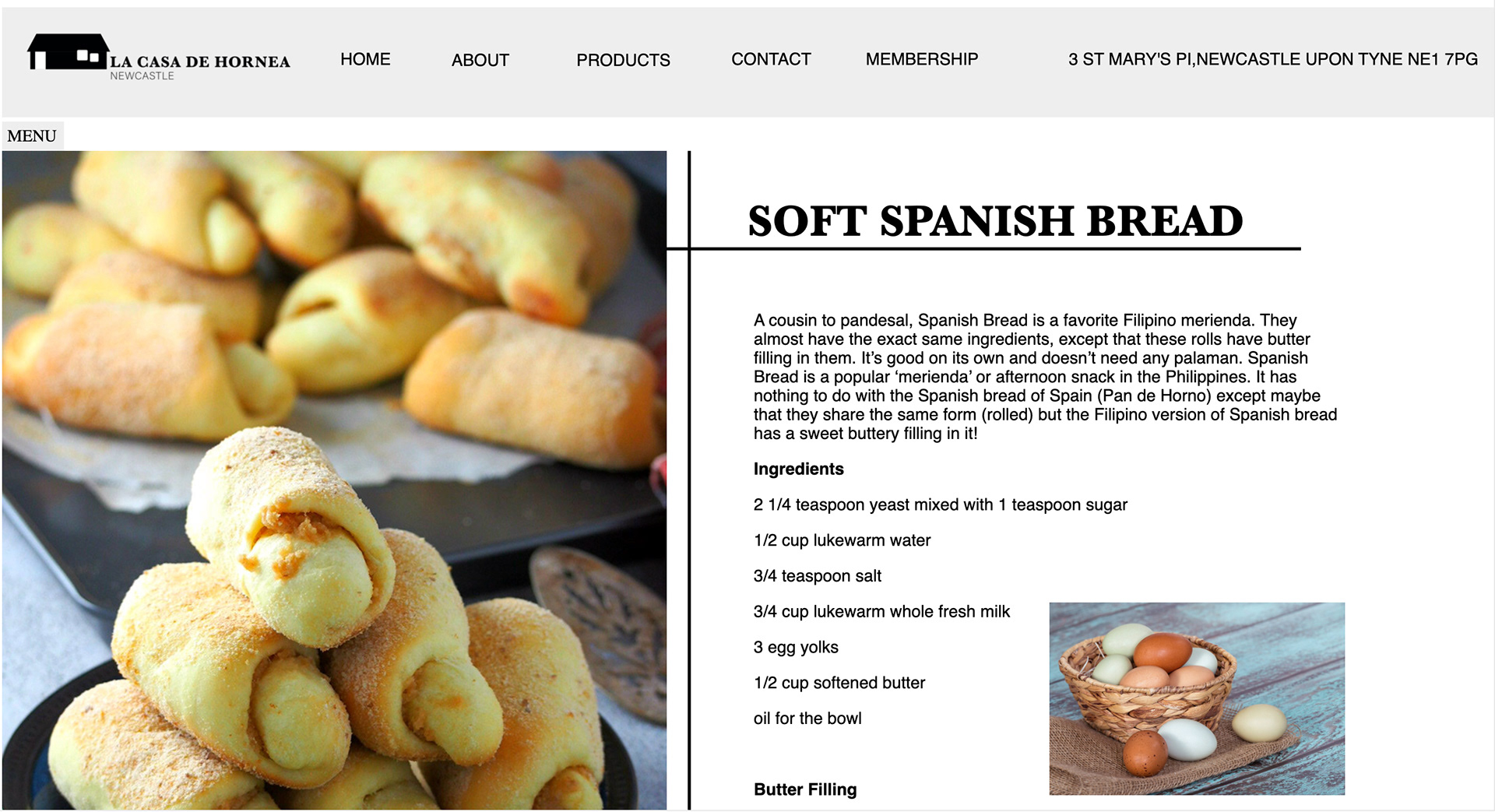
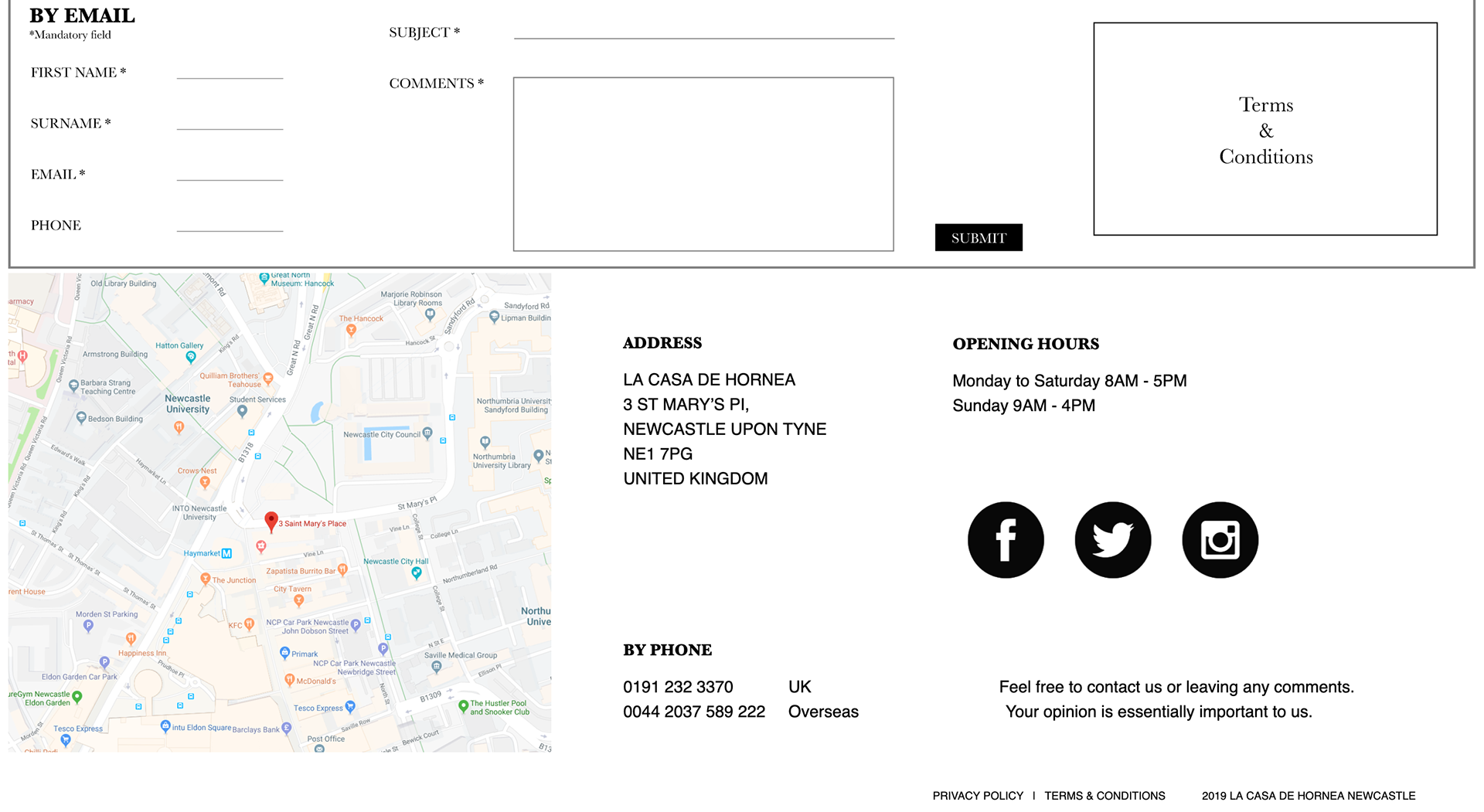
Product page + mockup
What is the mission or purpose of your company?
What are the goal for the site?
Who are the audience?
Why will people want to visit your site?
What image do you want to portray?
What are the goal for the site?
Who are the audience?
Why will people want to visit your site?
What image do you want to portray?
Competitor Analysis
I conducted a range of competitor research from my direct competitors that sells similar products.
Observing and comparing the aesthetics, functions, and user experience from other bakery websites gives me great insights and inspiration of website content and visual design idea.
Observing and comparing the aesthetics, functions, and user experience from other bakery websites gives me great insights and inspiration of website content and visual design idea.
Below shows the example of analysing one of my main competitive bakery brand in Newcastle, and a table that demonstrates the website analysis result.
Logo Designing
The idea was to create an identity with a sense of relaxing and warm brand in order to develop a home welcoming atmosphere. I first searched for several bakery-themed pictures, and then place them on a mood board, which is one of the preparation processes that would help me to dive into the creative phase easier.
After I gained some inspiration from the mood board, I began to produce a series of sketches just to experiment with any possibilities that were in my head.
I then proceeded to digitalise those logo ideas, and tried to experiment with different colour themes that might work with the logo. However, I went with the simple monochromatic colour theme for the logo eventually as it helps keeping the logo clean and neat.
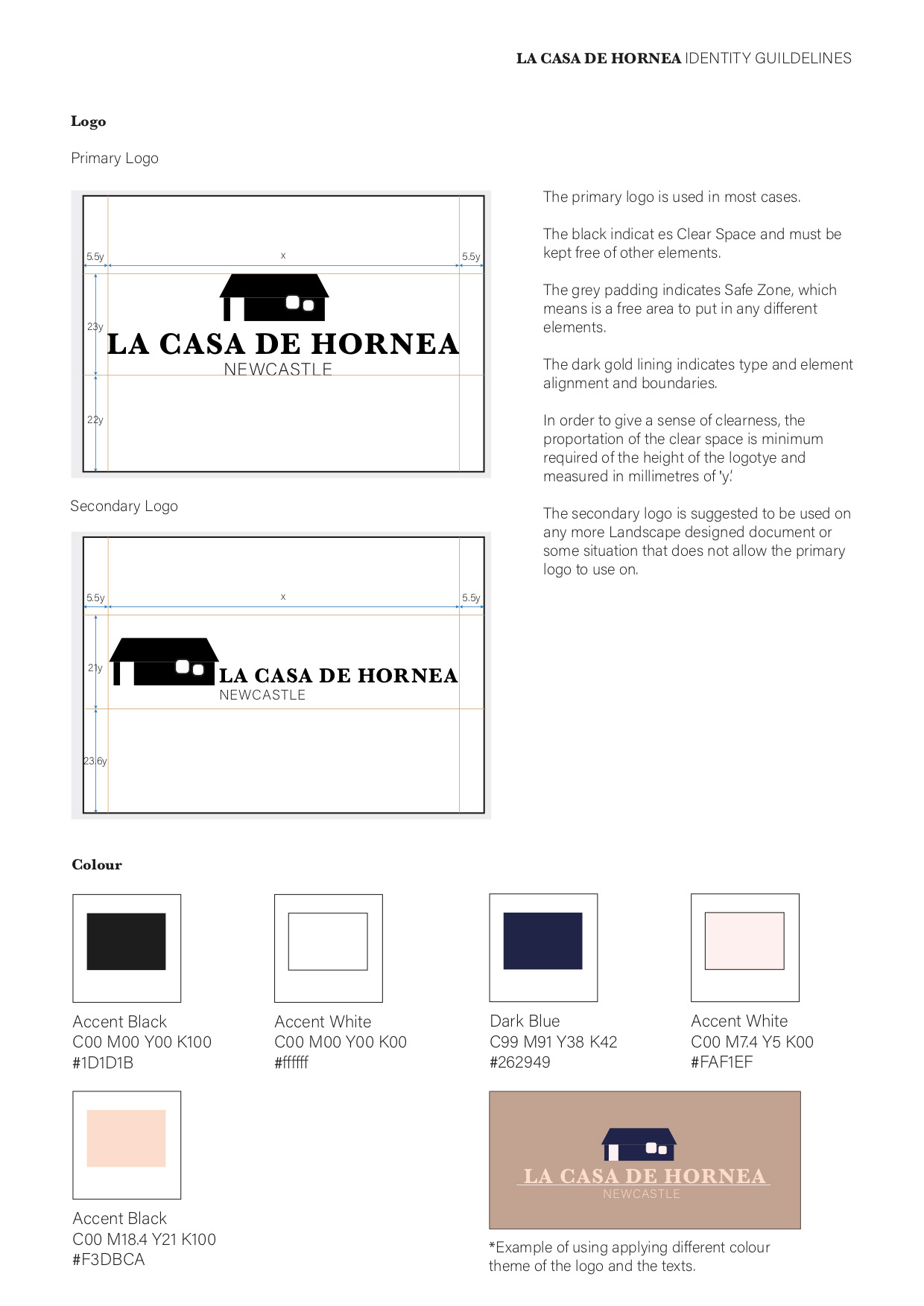
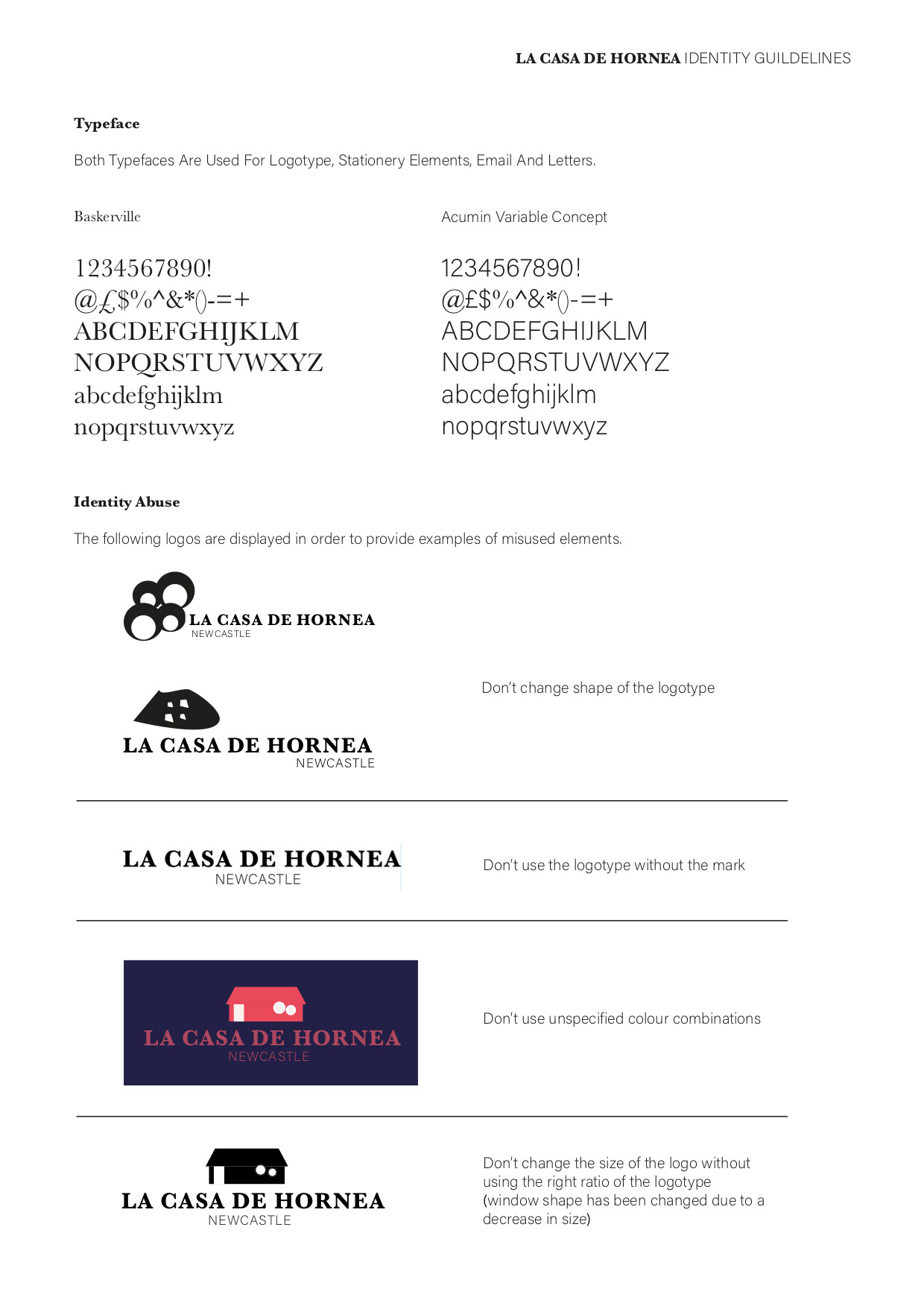
Guidelines
The guidelines explain how the logo would be used in different scenarios. Examples of identity abusing were also demonstrated to help to prevent misuse of the logo in the future. It is also a component library that provides all the styling information for the developer.





Above shows the usage of the logo. (White paper bag > Business letter > Business card)
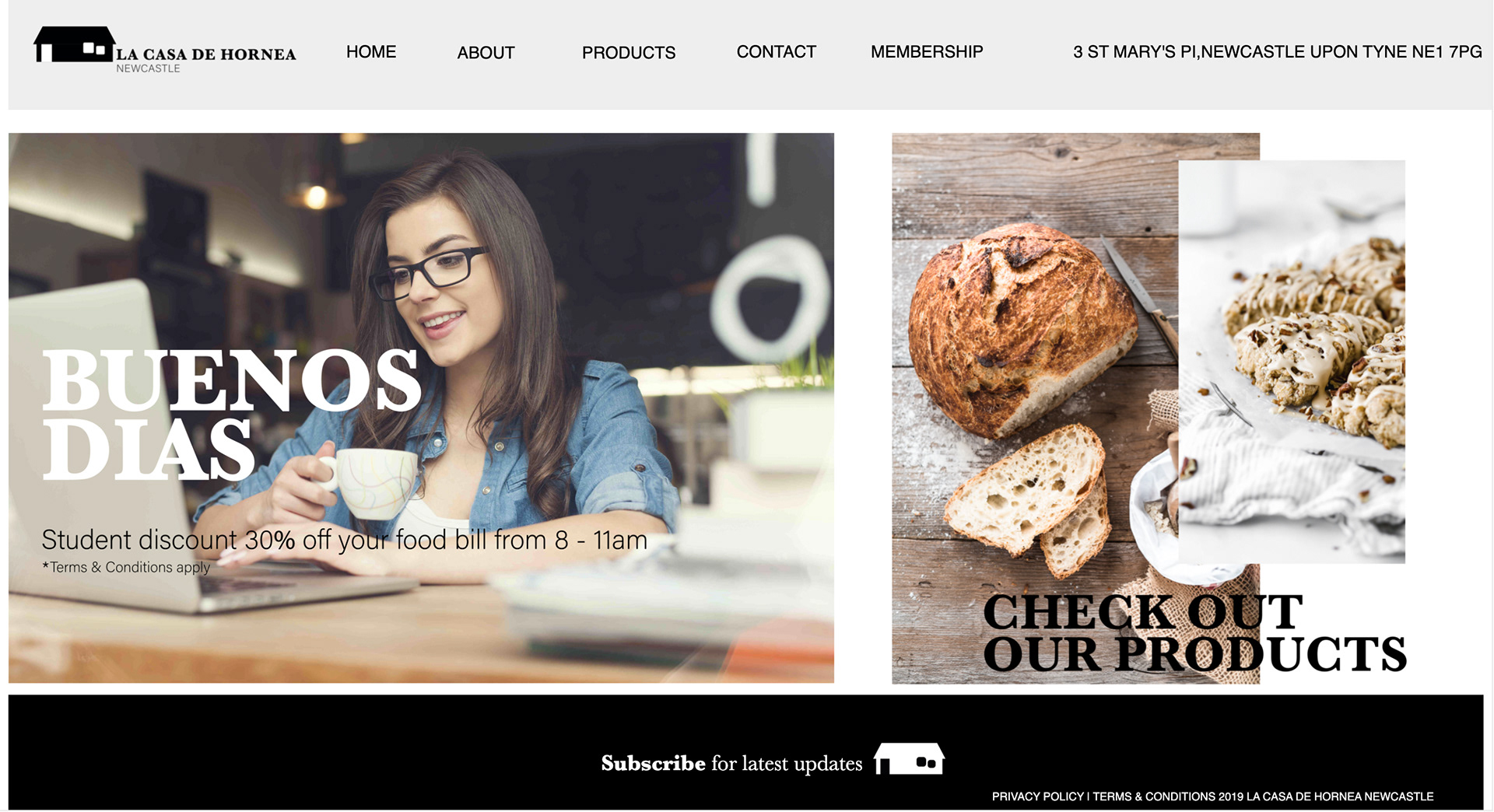
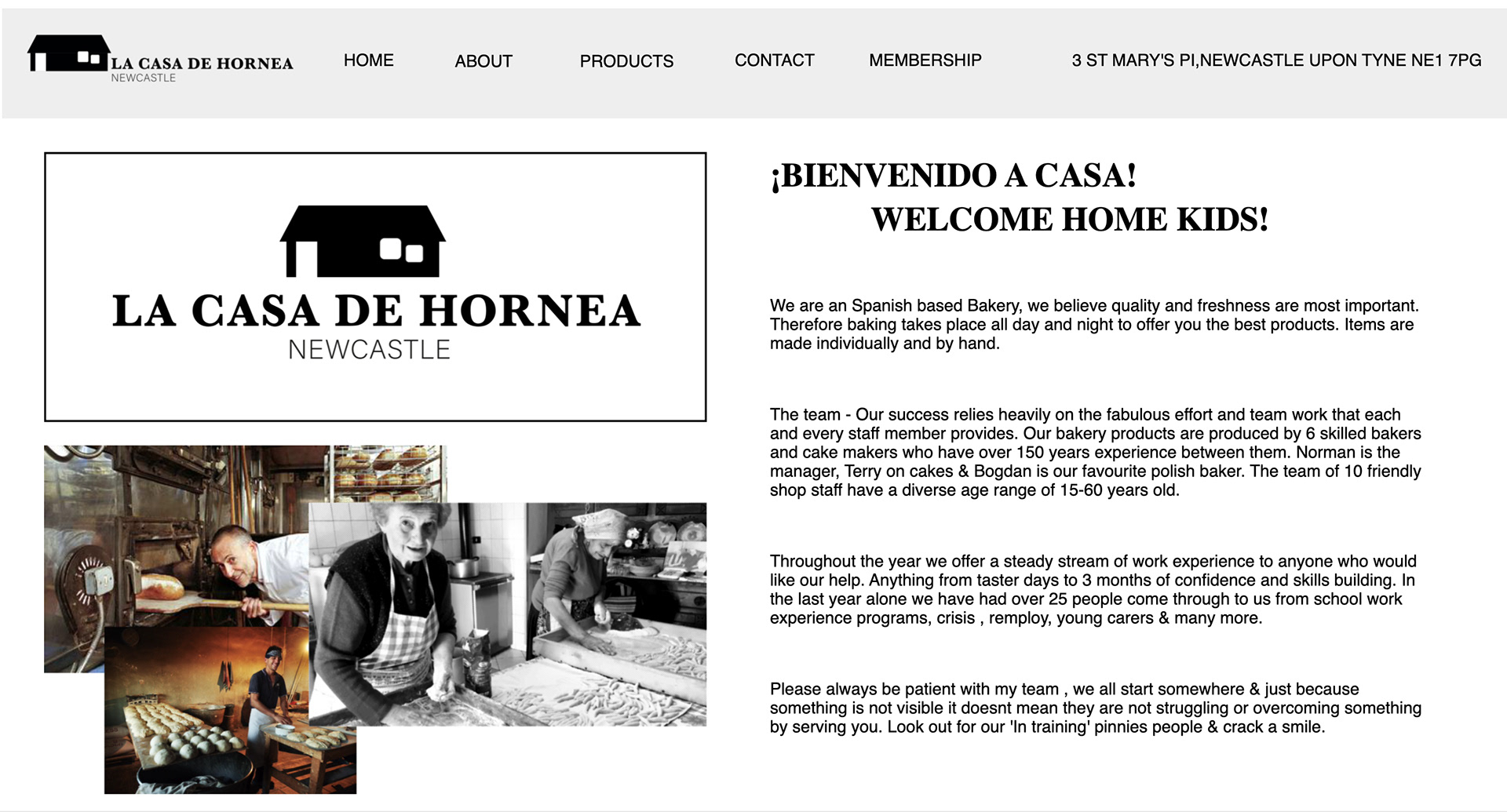
Website Development
Once I have written down the content and AI of the website, I first wireframed and created the visual design in Adobe Illustrator, then proceeded to develop the website with HTML, CSS, and using Brackets to adjust the overall style.




The following link will direct to the website prototype. A lot are missing on the website, as I was only told to finish the pages that are shown above.
http://unn-w18033675.newnumyspace.co.uk/index.html
http://unn-w18033675.newnumyspace.co.uk/index.html
Learnings
The project was an incredibly valuable experience for me as it was my first time working on developing a website from scratch. I have learnt that coding is particularly complicated and required a deep understanding of computer science to create a good website. For crafting an identity, it was essential that the designer recording all the measurements of the design as it could help a lot in different cases.

